チーム構成
デザイナー: 1名
プロダクトマネージャー: 1名
エンジニア: 1名
担当ポジション・担当範囲
ポジション: プロダクトデザイナー
担当業務: ユーザの金融機関登録率の向上 / 今後のプロダクト向上のロードマップ作成
金融データプラットフォーム「Moneytree LINK」
課題・背景
Moneytree LINKのプロダクトのゴールは、クライアントのアプリまたはWEBサービスから我々の管理するプラットフォームにユーザーを誘導し、金融機関への登録を促進することです。しかし、現在の状況では、金融機関への登録ユーザー数がオンボーディング開始時の半分未満であり、この問題がクライアントのサービス提供のボトルネックとなっています。
意図・目的
クライアント側の実装を必要としない改善施策の検討。
行動

アナリティクスデータ(mixpanel)を活用し、各種導入クライアントのコンバージョン(金融機関の登録までのジャーニー)までのダッシュボードを作成して比較しました。
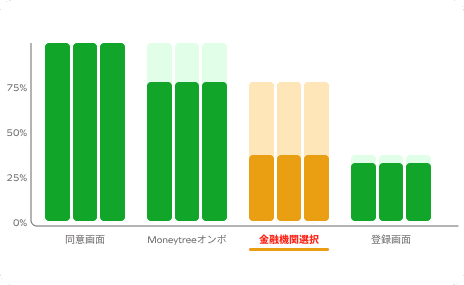
銀行の公式アプリ、確定申告、クレジットカードの監視/セキュリティーサービスなど異なる種類のクライアントサービスを比較したところ、全て共通してMoneytree側の画面に遷移後、登録する金融機関の選択画面で多くのユーザーがドロップしていることが分かった。
小規模でユーザーインタビューを実行し、問題点を明文化した。
ジャーニーの中にMoneytreeのオンボーディングが乗っているのでユーザーにとって二重にオンボーディングしている形になっている
Moneytreeのオンボーディング画面に「銀行を登録」と「クレジットカードを登録」の二つがあり、クライアントサービス上どちらかだけ必要なのにすべて登録しなければいけないと誤解させていた可能性がある。
ジャーニーの冒頭部分がMoneytree独自の画面であり、ユーザーにとって「なにが起きているのか」、「この後何がおきるのか」、「どれぐらい時間がかかるのか」など想像しづらいUXになっていた。


クライアント側で追加の開発をさせないのが今回のプロジェクトの条件でもあるため、APIの変更/追加はしない形でドロップ率を緩和させるアイディアを複数作成。作成後は、Moneytreeの新規入社したメンバーに対してユーザビリティテストを実行し、以下の四つの項目てそれぞれのアイディアを評価した。
読みやすさ
重要な部分の文字サイズや行間、アイコンのなどのサイズは適切であるかなど
理解のしやすさ
Moneytree独自の文言が使われていないか、文章やラベルの意図がしっかり伝わるかなど
予測可能性
ユーザとして何をしなければいけないのか、この後どのような画面がきて、どれぐらいの時間がかかりそうか予測できるかなど
親和性
Moneytree独自の操作性や一般的なUIやクライアントのサービスのUXから離れすぎていないかなど
結果
エンジニアと協力して、クライアントごとに導入できるようフラグ込みで実装し、改善案の導入を受け入れてもらえるクライアントをリクルートし、改善案の効果測定のため、mixpanelツール上にて新しいダッシュボードを作成し2週間から1ヶ月の期間で数値を計測しました。
現時点で、平均的にはコンバージョン率が約30%改善しており、クライアントの窓口担当と連携し、改善案を導入していただけるクライアントの増加を促進するための交渉を進めています。
改善策をリリースするたびに交渉が必要であるため、そのコストを削減し、自社プロダクトのアップデートを効率的に行うための戦略を他のチームと協力して立案しています。